








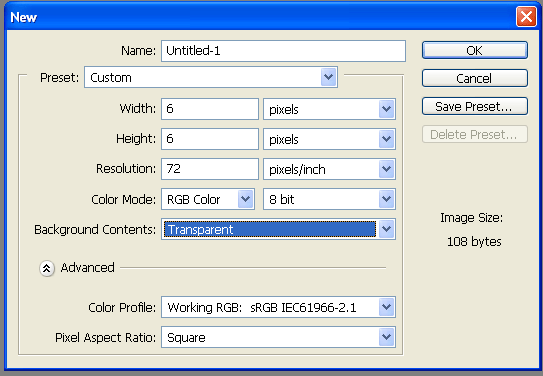
Чтобы создать обычный юзербар, в первую очередь нам потребуется узор, то есть диагональные полосы, которые вы видите на оригинале. Чтобы сделать это, просто откройте Photoshop, выберите меню File (Файл) -> New (Создать новый). Создайте файл с размерами 6х6 пикселов с Transparent (прозрачным) фоном. Посмотрите на картинку:

Итак, Вы видите новый прозрачный рисунок. Увеличьте его (Zoom In) приблизительно до 1600%.

Теперь при помощи инструмента Карандаш, не Кисть (чтобы выбрать Карандаш, сделайте клик правой кнопкой мыши на инструменте Кисть), размером 1 пиксель, чтобы нарисовать тоненькую линию, поставьте точки по диагонали:

Теперь пришло время сохранить заготовку как Узор, все-таки это еще не юзербар :) Для того, чтобы сохранить рисунок как узор, войдите в меню Edit и выберите Define Pattern, и назовите файл как-нибудь:

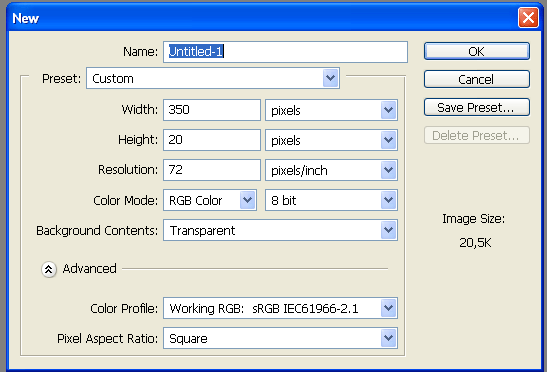
Узор успешно сохзранен, самое время присупить к созданию юзербара. Просто снова создайте новый файл, на этот раз с размерами 350х20:

Теперь выберите два цвета для заливки фона в инструментах:

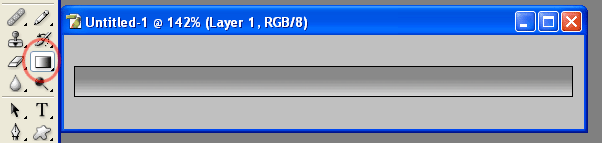
Выбрав инструмент Градиентной заливки, кликните вверху своего рисунка и, не отпуская левую клавишу мыши, проведите линию до низа документа. У вас должно получиться что-то похожее на рисунок внизу (мы выбрали два оттенка серого цвета для градиента), красным кружком отмечен инструмент Градиентной заливки:

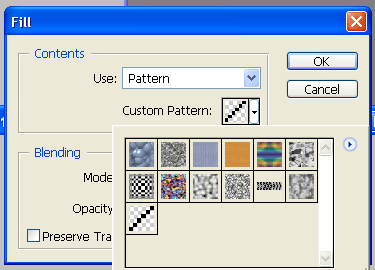
Теперь, когда фон подготовлен, необходимо залить его созданным ранее узором. Войдите в меню Edit -> Fill и выберите узор, который создали.

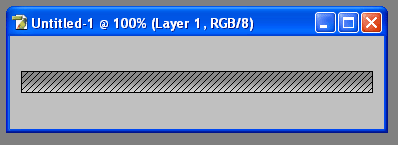
Ваш юзербар приобретет следующий вид (смотрите его при увеличении 100%):

Теперь, умея обращаться со слоями и заливками, вы можете поиграть с ними, например, создав более яркий слой поверх существующих и изменив его прозрачность.
Нам осталось лишь добавить текст и картинку на юзербар. Картинку выберите целиком на Ваш вкус, а вот надпись должна быть сделана специальным шрифтом, например, шрифтом Visitor со следующими опциями: size: 10, character space: 25, anti-aliasing: none - это важно, так как иначе текст может расплыться.
Скачать шрифт Visitor для юзербаров
Еще Вы можете создать новый слой под текстовым слоем и при помоще инструмента Elliptical Marquee создать овальный эффект из верхнего лесого угла рисунка до правого нижнего, залить его и изменить прозрачность. Напоследок стоит обвести весь юзербар линией в один пиксел. Для этого создайте один прозрасный слой поверх всех остальных, и используйте на нем эффект внутренней обводки. В результате у вас получится что-то наподобие этого: